Jenzy Fit Quiz
Origin of the product
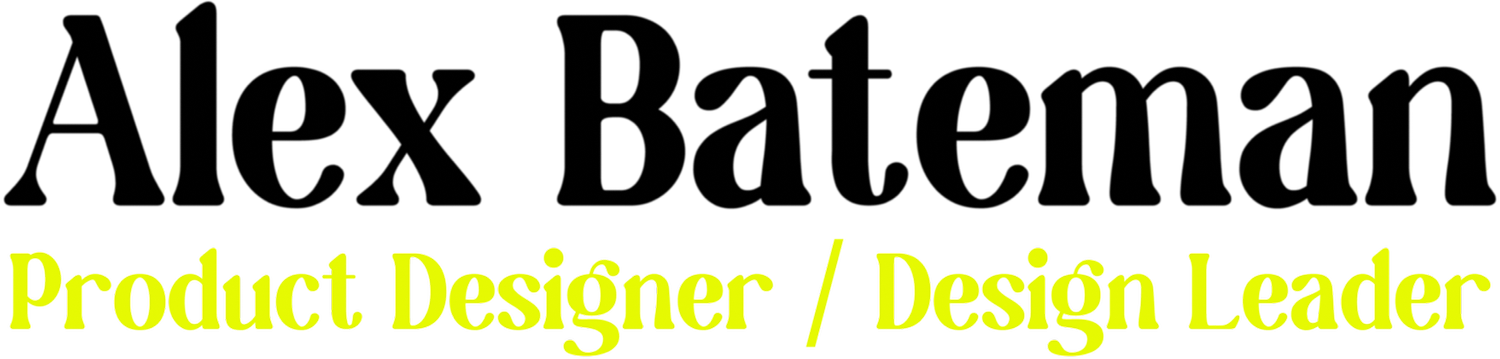
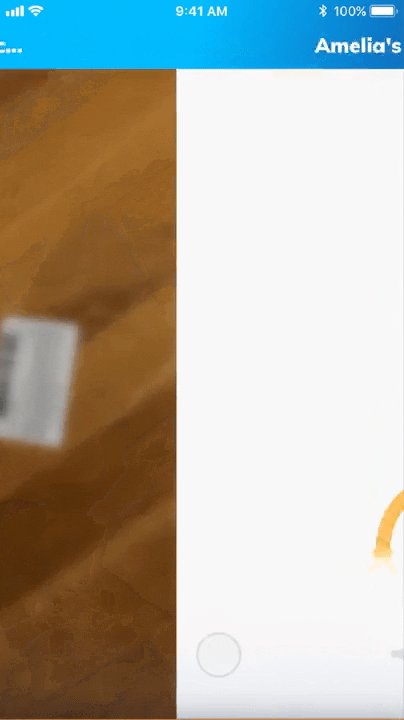
Jenzy’s main objective was to take the pain out of shopping for children’s shoes by informing you what size your child is in every shoe brand & style. The original method of doing so was an app that took a photo of your child’s foot next to a library card or drivers license. You would then receive a general shoe size for your child. Jenzy always made sure you had the most accurate size for each brand & style as you browsed the assortment. Soon after that method was introduced, one of our developers and a PM wrote some pretty cool logic that could give you an accurate size result for your child, just by answering a few questions.
Reason for deprecating photo method
After a year or so of running both the camera method and fit quiz, we found that the user tended to get a more accurate shoe size with the fit quiz. Another discovery that surprised them was that the fit quiz was more convenient than the photo method. Most moms knew the answers off the top of their heads, and if they didn’t, they just had to grab a pair of shoes their child currently wears. So the decision was made to deprecate the photo taking method and bring the fit quiz to our mobile app.
This is the point when I joined the team
I was hired at the end of the discovery phase of this project. I had a few small features that I worked on before we began this one, But I spent that time soaking in all of the details of their discoveries phone call results / Mixpanel data / help desk tickets / etc.
Alex & PM start with flows & wireframes to test
The experience of taking a fit quiz on the website was built really quickly with no iteration afterwards. So we weren’t trying to create perfect parity to the current product, we wanted to elevate the experience on both platforms.
Together my PM and I started by outlining all of the possible flows for the fit quiz. I made wireframes out of these flows that we quickly iterated very quickly. During this time we had gathered a handful of moms that were willing to get on calls for some initial reactions & usability tests. We started user testing right right off the bat since the wireframes came together so fast. We had established all of the flows and built out a clickable prototype in a little over a week.
Meeting cadence / Testing with engineering
My PM and I probably met 4 days a week during the beginning phase of this project. He also joined me on about half of the usability calls. As I was testing the wireframes on users, I was doing the same with the engineering team. My calls with them would cover their perspective of the flows, as well as component conversations. They would also start planning the architecture at this point (with lots of wiggle room as we iterated).
We iterated on the wireframes for weeks while simultaneously testing.
Low-Fi to Hi-Fi process / Component constraints
Once we found the flow that worked best we moved to Hi-Fi. The app already had a component library and since we wanted to release this change so fast, I didn’t try and deviate from the current library. We did end up adding a few components for the fit quiz, but I didn’t ask them to change that many current components.
Testing Hi-Fi prototype / Minor changes
We tested the Hi-fi screen in a clickable prototype as well with some of the same moms and some new moms. We made some minor changes to the wording of the quiz, as well as some of the component sizing.
Post launch discovery gathering
After we launched the new fit quiz, we watched it very closely over the course of a few months while we began other projects. We started a notion doc with discoveries that bubbled up to the surface with the new experience. In the notion doc we put mixpanel metrics, customer calls, help desk tickets, and bug tickets.
Monthly low hanging fruit tickets
We revisit it monthly to grab some low hanging fruit items. Very recently we found there were some people who expressed their lack of confidence in their own ability to answer one of the fit quiz questions. We have been adding some helpful tips on that screen specifically to help customers answer it.